-
[React Native] React Native 의 동작 원리와 개발 방식( Expo CLI / React Native CLI )Language/JavaScript 2023. 7. 27. 08:31
❓ React Native는 어떻게 IOS 와 Android 두 가지 플랫폼에서 작동할 수 있을까?

React Native 는 모바일 웹 앱이나 하이브리드 앱을 제작하는 것이 아닌,
"네이티브 앱"을 제작하기 위해 사용하는 오픈 소스 프레임워크이다.
보통 IOS 네이티브 앱은 ObjectC, Swift 코드를 IOS 플랫폼에 맞도록 해주는 컴파일러가 있고,
Android 네이티브 앱은 Java, Kotlin 코드를 Android 플랫폼에 맞도록 해주는 컴파일러가 존재하여
각각 플랫폼에서 동작할 수 있도록 한다.
그런데 크로스플랫폼 앱인 React Native 는 어떻게 각각 다른 플랫폼에서 네이티브 앱을 제작할 수 있는지 알아보려고 한다.
📌 React Native의 동작 원리
React Native 동작원리에 대해 정리하기 앞서, 동작 원리를 이해하는데 필요한 DOM 에 대해서 먼저 알아보고자 한다.
정적인 웹페이지를 만들 때에는 HTML, CSS 만으로도 충분하지만,
그 이상으로 동적인 기능을 구현할 때에는 JavaScript 와 DOM 을 이해하고 사용하여야 하기 때문이다.
⚡ DOM ( Document Object Model )
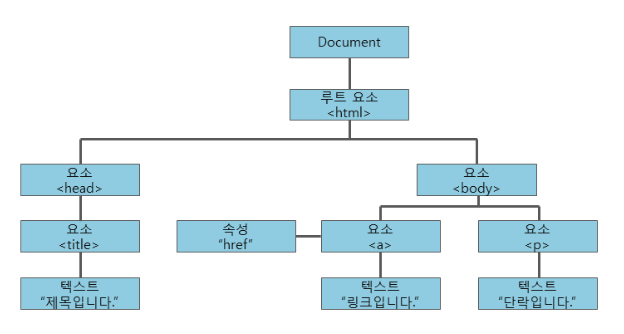
DOM 이란 XML, HTML 문서의 각 항목을 계층으로 표현하여 생성, 변형, 삭제할 수 있도록 돕는 인터페이스이다.
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공하는 것이다.
종류로는 Core DOM, HTML DOM, XML DOM 세 가지 모델로 구분된다.
이러한 DOM 은 W3C의 표준 객체 모델이며, 아래와 같은 계층 구조를 가진다.

출처 : tcpschool.com ⚡ Virtual DOM
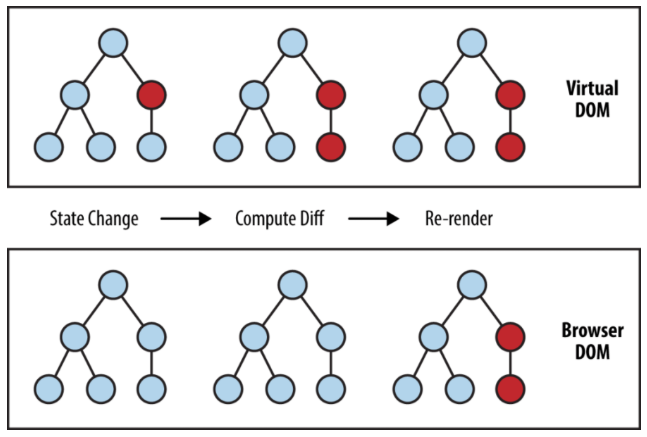
React 에서 Virtual DOM 은 '화면이 어떤 모습이어야 하는지 개발자가 작성한 내용과 실제 화면에 렌더링 되는 것 사이에 존재하는 레이어'에 해당된다.쉽게 말해 개발한 코드와 작동하는 화면 사이에서 효율을 높이는 역할을 하는 것이다.
브라우저에서 사용자 인터페이스를 렌더링하기 위해서 개발자는 반드시 브라우저의 DOM을 수정해야 하는데, 과도한 DOM 수정은 성능 저하를 유발하게 된다.
React 는 페이지의 변화를 바로 렌더링하지 않고 먼저 메모리에 존재하는 가상 DOM 에서 변경된 부분을 계산하고,최소한의 변경사항만 렌더링하게 된다.
1. 변경이 반영되면 → 2. 차이를 인식하고 → 3. 그 부분만 다시 렌더링한다.

브라우저 DOM의 렌더링을 최소화하는 가상 DOM의 계산 방법 ⚡ React Native 의 작동 원리
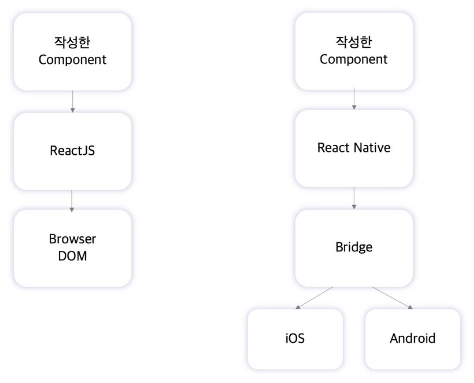
웹 기반의 화면으로 최종 렌더링되는 대부분의 크로스 앱 개발 방법과 다르게,리엑트 네이티브는 브라우저 DOM 으로 렌더링하지 않고,Object-C API 를 호출하여 iOS Component 를 렌더링하고, Java API 를 호출하여 Android Component 로 렌더링한다.

React Native 는 각각 다른 플랫폼으로 렌더링 가능 위의 이미지에서 예상이 가능하듯이,
React Native 에서는 Bridge 가 대상 플랫폼의 Native UI 요소에 접근하는 인터페이스를 제공하기 때문에 가능한 일이다.

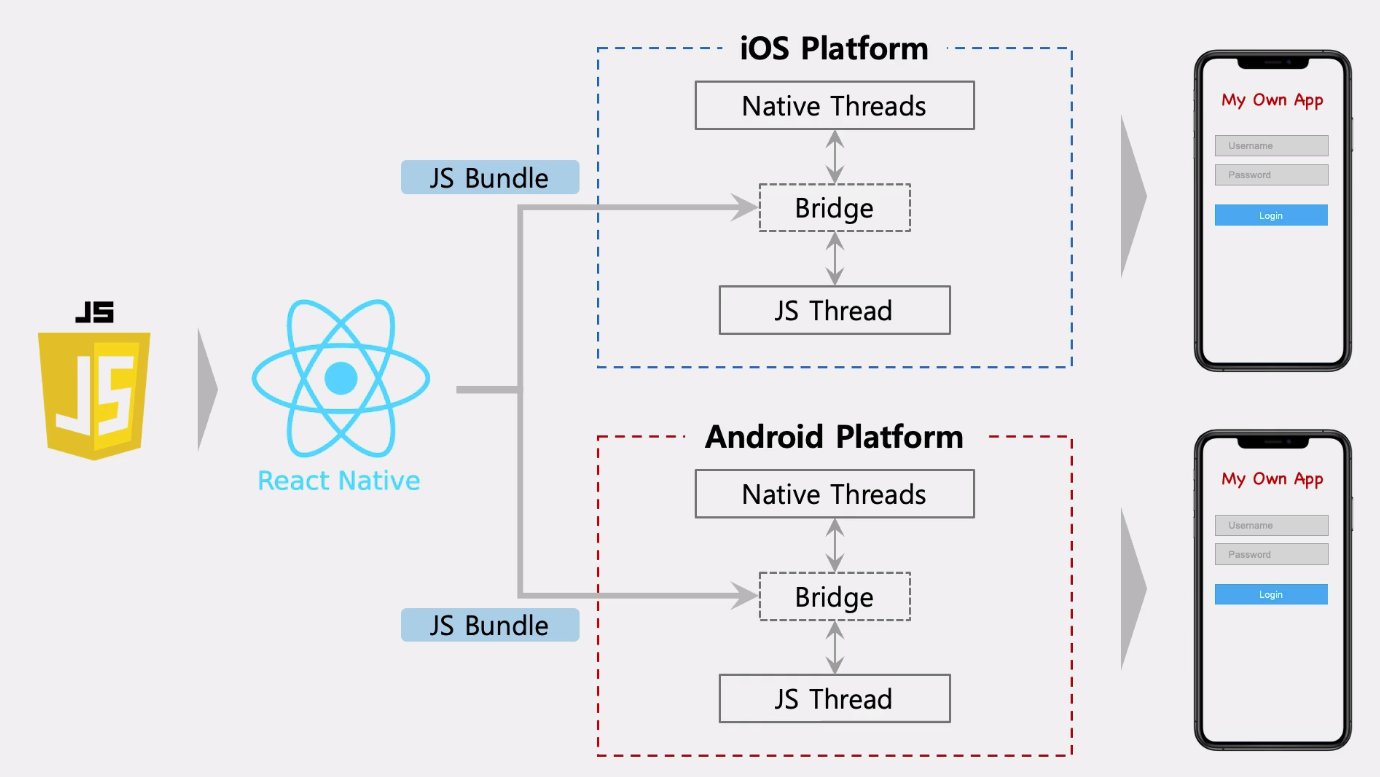
출처 : Wintho - iOS/Android 앱 개발을 위한 실전 React Native - Basic 강의 ① 개발자는 JavaScript 로 개발을 한다.
② React Native 에서 JavaScript 로 개발된 코드를 빌드 할 때, 각 OS 에 맞는 JS Bundle 을 생성한다.
③ 생성된 JS Bundle 은 JS Thread 로 실행이 되는데,
각 플랫폼에서 앱을 실행하는 Native Thread 와 직접 연결이 되지 않는다.
이 때, React Native 에서 제공하는 Bridge 를 통해서 상호작용을 하게 되는 것이다.
📌 React Native의 두 가지 개발 방식 ( Expo CLI / React Native CLI )
⚡ Expo CLI
Expo 는 React Native 개발을 개발자가 쉽게 할 수 있도록 도와주는 툴이다.
그러나 간단하고 편리하게 짜여진 대신 복잡하고 섬세하게 제어를 하지 못한다.
장점
▪ 무료로 사용이 가능하며 기본적인 설정이 미리 구성되어 있다.
( 숨겨진 native 파일을 통해 자동으로 관리 )
▪ 편리하고 유용한 기능들이 있어, 개발이 쉽다.
▪ 배포가 편리하여 버전 관리가 쉽다.
단점
▪ 위에서 언급한 native 파일이 제어가 불가능하다.
OS Layer 와 직접 상호작용이 불가능하다. ( Java, Kotlin, Obj-C, Swif 로 추가 작성이 불가능 )▪ Expo 에서 제공하는 기능만 사용이 가능하다. ( 모듈을 만들어 사용이 불가능 )
▪ Expo Client 에서는 잘 동작하더라도 Simulator / 단말기에서 잘 동작하지 않을 수 있다.
Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
expo.dev
⚡ React Native CLI
Expo 와 반대로 자유도가 높아 개발의 많은 기능이 가능하다.
장점
▪ Expo 로 접근하지 못하는 Native 기능에 접근이 가능하다.
( Native 모듈 사용 자유도가 높음 )
▪ OS Layer 와 직접 상호 작용이 가능하다.
▪ 원하는 언어로 추가 작성이 가능하다.
▪ 새로운 기능이 필요할 경우 모듈을 직접 제작 가능하다.
단점
▪ 초기 개발환경 구축 및 실제 앱 개발 시, 비교적 높은 Effort 가 소모된다.
▪ Mac 에서만 iOS / Android 지원한다.
React Native · Learn once, write anywhere
A framework for building native apps using React
reactnative.dev
📌 Reference
@ssollacc - [React Native] 리액트 네이티브 동작 원리(DOM, bridge, 렌더링 라이프 사이클 )
'Language > JavaScript' 카테고리의 다른 글
[React] React 란 무엇인가? ( Component 란 ? ) (0) 2024.11.27 [Node.js] Node.js 설치하기 ( For Windows ) _ 1 (0) 2023.07.20 [Node.js] Node.js 개념 정리하기 (0) 2023.07.06 [JavaScript] JavaScript Engine / Runtime 개념 및 작동 방식 이해하기 (0) 2023.07.05 [JavaScript] 동기(Synchronous) - 비동기(Asynchronous) / 블로킹(Blocking) - 논블로킹(Non-blocking) (0) 2023.06.28