-
[React] React 란 무엇인가? ( Component 란 ? )Language/JavaScript 2024. 11. 27. 16:33

React 📌 목차
- React 란 무엇인가?
📌 React 란 무엇인가 ?
React 는 사용자 인터페이스를 구축하기 위한 유연한 JavaScript 라이브러리이다.
React 는 프레임워크가 아니며, 웹에서만 사용할 수 있는 것도 아니다.
또한 React 는 다른 라이브러리들과 함께 특정한 환경을 렌더링할 때도 사용된다.에를 들어, React Native 는 모바일 App 을 만드는데 사용되고 React 360 은 가상 현실 App을 만드는데 사용된다.
React 는 Component 라고 불리는 코드의 단위를 이용하여 렌더링 되는데 이것들이 모여 복잡한 UI 를 구성할 수 있다.
⚡ Component
- React 의 꽃이라고 불리는 Component 는 앱일 이루는 최소한의 단위라고 볼 수 있다.
- 기존의 웹 프레임워크는 MVC 방식으로 분리하여 관리되어 각 요소의 의존성이 높아 재활용이 어려웠지만,
컴포넌트를 사용할 경우 MVC의 뷰를 독립적으로 구성하여 재사용할 수 있어 쉽게 활용 할 수 있다.
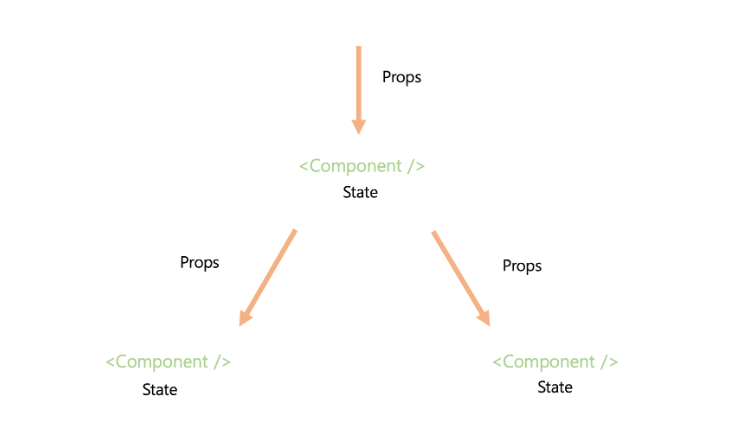
- 컴포넌트는 Props ( 컴포넌트에 전달되는 데이터 ) 와 State ( 함수 내에서 선언되는 변수 ) 를 통해 화면을 구성한다.
- 컴포넌트 이름은 항상 대문자를 사용한다. ( 소문자를 사용할 경우 DOM 태그로 인식한다. )
크게 두가지로 분류할 수 있는데,
함수형 컴포넌트와 클래스형 컴포넌트 이다.
◾ 함수형 컴포넌트 ( Stateless Functional Component )
import React from 'react'; function NewComponent(props) { return <div>Hello, {props.name}</div>; } export default NewComponent;- 간단한게 컴포넌트를 작성하는 방법으로 자바스크립트 함수를 통해 작성하는 방법이다.
- 하단의 export 구문은 작성한 NewComponent 컴포넌트를
다른 파일 또는 다른 컴포넌트에서 import 하여 사용할 수 있도록 하는 부분이다.
- 다른 컴포넌트를 import 해서 사용할 때, js / jsx 등 파일 확장자를 생략해도 자동으로 찾을 수 있다.
웹팩 코드 검색 화장자 ( Webpack Module Resolution ) 기능 덕분이다.
만약 동일 파일 명이 있을 경우 js → jsx ( JavaScript + XML ) 순으로 확인한다.import NewComponent from './NewComponent'◾ 클래스형 컴포넌트 ( Class Component )
- Component 구성 요소, React 생명 주기를 모두 포함하고 있다.
- Property, State, 생명주기 함수가 필요한 구조의 컴포넌트를 만들 때 사용한다.
import React from 'react'; class NewComponent extends React.Component { // 생성함수 constructor(props) { super(props); } // 상속받은 생명주기 함수 componentDidMount() { } // 상속받은 화면 출력 함수, 클래스형 컴포넌트는 render() 필수 render() { return <div>Hello, {this.props.name}</div>; } } export default NewComponent;▶ 함수형 컴포넌트가 사용하기 조금 더 간단하기 때문에 많이 사용하지만,
구현하기 어려운 컴포넌트의 경우 클래스형을 사용할 필요가 있다.
⚡ Props / State
props 와 state 는 React 에서 데이터를 다루는 개념이다.

Props 와 State Props : 상위(부모) 컴포넌트가 하위(자식) 컴포넌트에 데이터를 전달할 때 사용하는 것이다.
State : 자기 자신이 선언한, 즉 자신이 가지고 있는 값을 뜻한다.
📌 Reference
@reactjs.org - 문서 및 자습서
https://ko.legacy.reactjs.org/
@mdn web docs - React
@갓대희's 작은공간 - [React] 4. React 컴포넌트(1) - 컴포넌트란?
'Language > JavaScript' 카테고리의 다른 글
[React Native] React Native 의 동작 원리와 개발 방식( Expo CLI / React Native CLI ) (0) 2023.07.27 [Node.js] Node.js 설치하기 ( For Windows ) _ 1 (0) 2023.07.20 [Node.js] Node.js 개념 정리하기 (0) 2023.07.06 [JavaScript] JavaScript Engine / Runtime 개념 및 작동 방식 이해하기 (0) 2023.07.05 [JavaScript] 동기(Synchronous) - 비동기(Asynchronous) / 블로킹(Blocking) - 논블로킹(Non-blocking) (0) 2023.06.28