-
[Node.js] Node.js 설치하기 ( For Windows ) _ 1Language/JavaScript 2023. 7. 20. 12:30
📌 React Native 로 프로젝트 만들기 - 설치 List
- nvm ( Node Version Manager )
- node.js
- npm ( Node Package Manager )
- React Native CLI
- Java
- Visual Studio Code
- Android Studio
- XCode ( ios 전용 )- CocoaPod ( ios 전용 )📌 nvm ( Node Version Manager ) + Node.js + npm ( Node Package Manager ) 설치 및 사용법
⚡ nvm ( Node Verson Manager ) 이란?
이름 그대로 Node.js 의 버전을 관리하는 프로그램이다.
같은 시스템 안에서 여러 버전의 Node.js를 사용하기 위해 Node.js를 버전별로 관리하는 역할이다.
쉽게 말하면 Node.js 를 설치하고 버전을 관리하는 것!
(OS에 직접 설치하게 될 경우 이후에 여러 버전을 설치하는 경우에 대응하기 어렵다.)
⚡ npm ( Node Package Manager ) 이란?
자바스크립트 프로그래밍 언어를 위한 패키지 관리자이다.
자바스크립트 런타임 환경 Node.js의 기본 패키지 관리자이다.
즉, 노드 패키지를 관리해주는 소프트웨어로서 서버 구축 시 편리하게 해주는 역할을 한다.
각각의 패키지들이 서로 의존되어 있어, 하나의 문제가 발생하면 연쇄작용으로 기능을 하지 않을 수 있다.
그래서 이를 관리하기 위하여 package.json을 사용한다.
⚡ node.js / nvm / npm 설치 요약
① nvm이 node.js의 버전을 관리해주는 역할을 하므로 첫번째로 설치한다.
② node.js는 설치된 nvm을 통해서 원하는 버전으로 설치가 가능하다.
③ npm은 node.js로 개발된 프로그램을 편리하게 설치, 업데이트, 삭제 등을 관리하는 프로그램으로 node.js 설치 시 같이 설치 된다.
( node.js를 설치한 상태에서 npm 명령어를 이용해 node.js로 작성된 패키지를 관리할 수 있다. )⚡ nvm 설치
GitHub - coreybutler/nvm-windows: A node.js version management utility for Windows. Ironically written in Go.
A node.js version management utility for Windows. Ironically written in Go. - GitHub - coreybutler/nvm-windows: A node.js version management utility for Windows. Ironically written in Go.
github.com


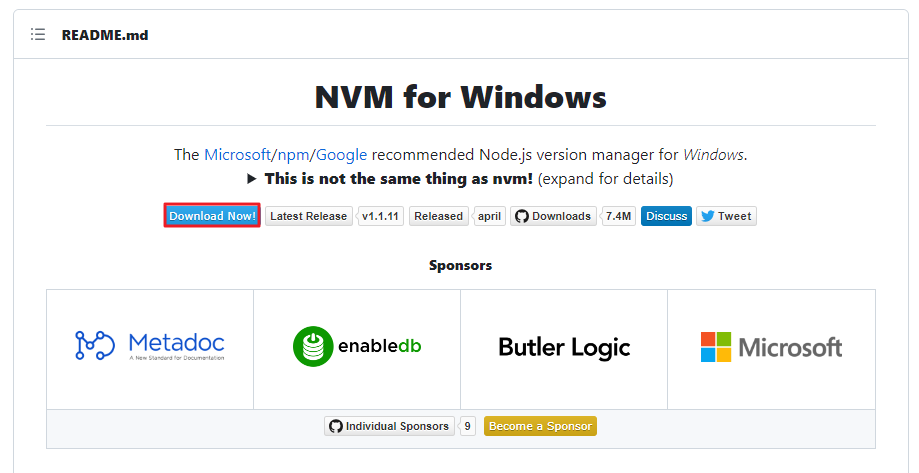
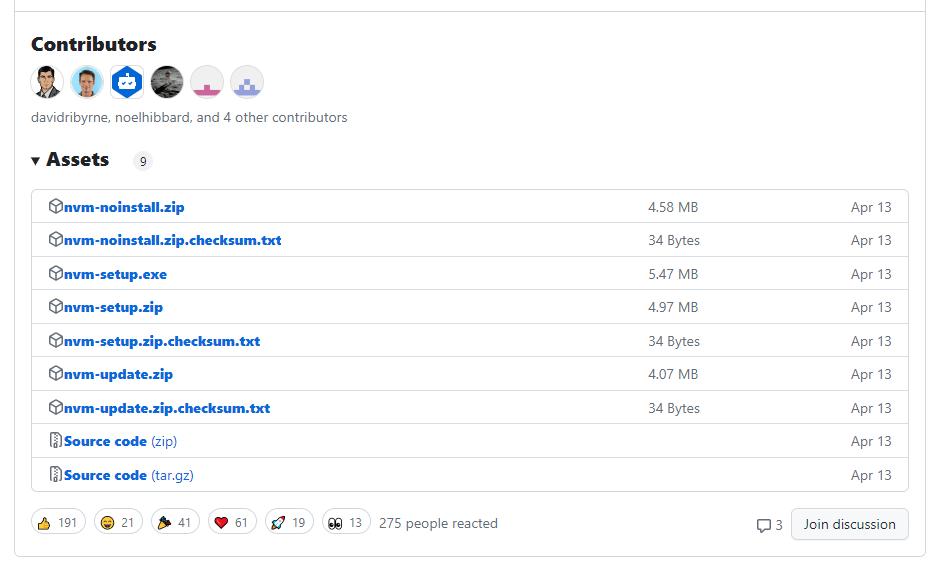
위의 nvm 다운로드 Git 으로 접속하여
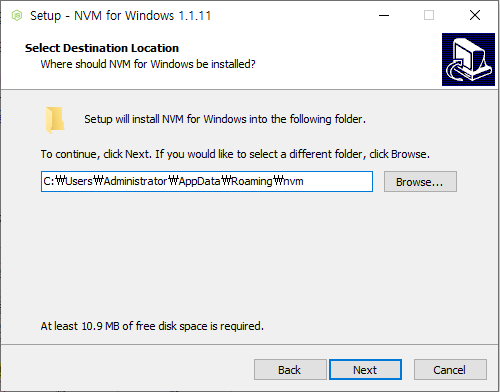
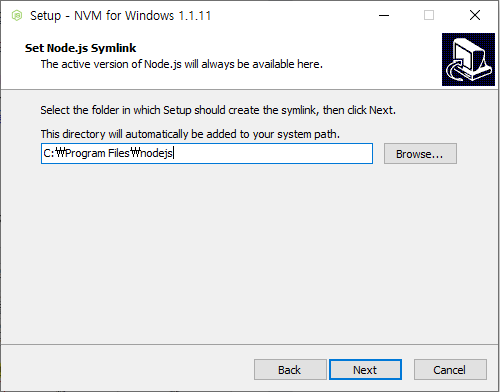
원하는 버전을 선택하고 nvm-setup.exe 를 통하여 설치를 진행한다.



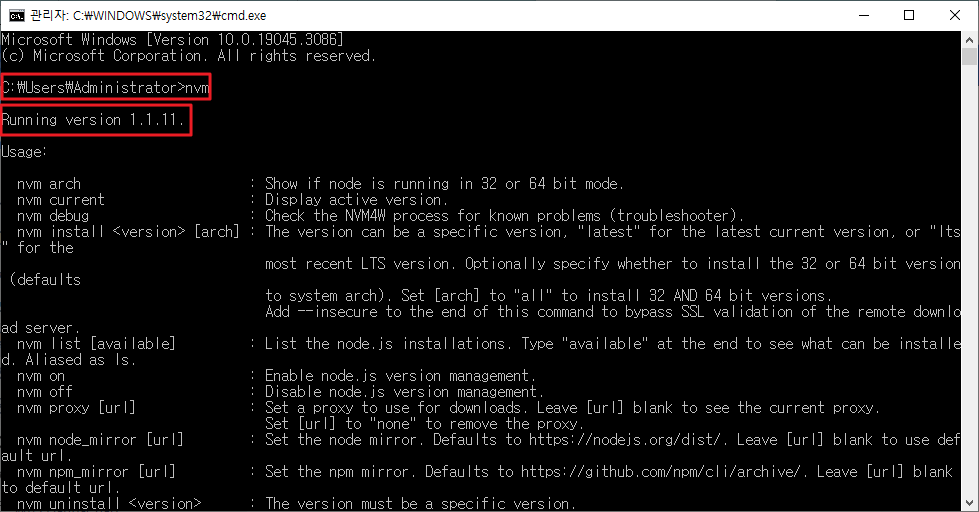
설치가 완료되면 프롬프트 창( 윈도우+R → cmd 입력 ) 을 통해 nvm 설치 여부를 확인한다.

⚡ nvm 사용법
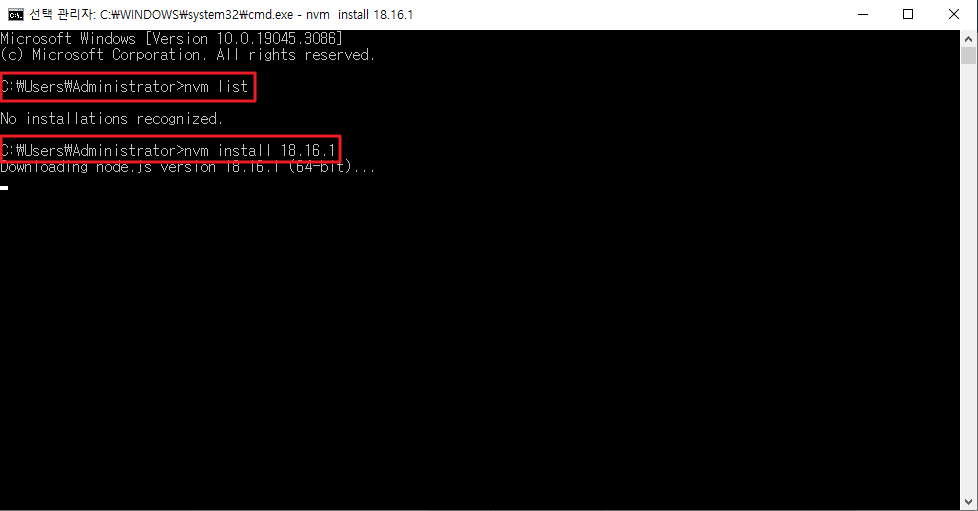
▪ nvm list 또는 nvm ls : 설치된 Node.js 의 목록들을 나타냄
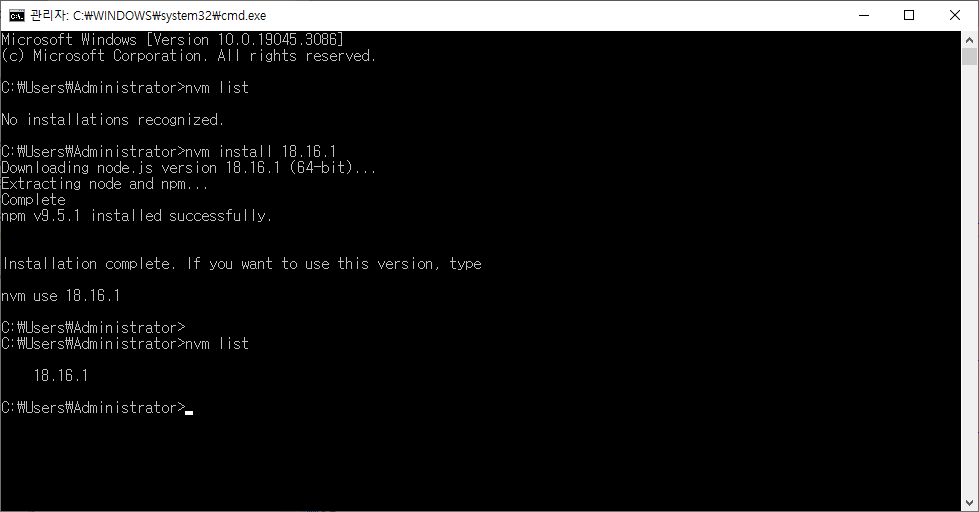
▪ nvm install (version) : 원하는 버전의 Node.js 를 설치
이전 릴리스 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

원하는 버전을 선택하고 설치를 진행한다.진행 할 때 아무키나 한번 눌러줘야 설치 진행이 되는 것 같다.



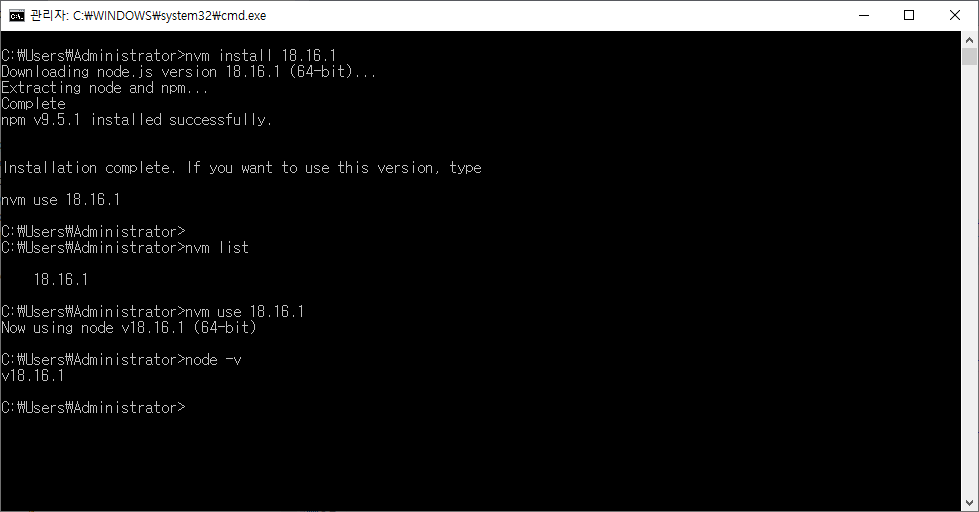
▪ nvm use (version) : 원하는 버전의 Node.js 로 전환함
⚡ npm 사용법
▪ npm init
npm을 쓸 수 있는 초기 환경을 설정해 준다.
이때 이름, 설명 등을 적을 수 있고, 이 내용들로 package.json이 만들어지게 된다.
▪ npm install (package 명)
원하는 패키지를 설치하는데, 대표적으로 두 가지 방법이 있다.
npm install -D (package 명) : 개발할 때는 패키지를 사용하고, 서버가 개발된 이후 사용하지 않을 때 사용한다.
npm install -g (package 명) : 패키지를 모두 공통적으로 설치하겠다는 의미이다.
서버를 구축할때마다 이렇게 npm 들을 다운 받기 때문에, 자주 사용하는 npm들은 익숙해지는 것이 중요하다.
⚡ 자주 사용하는 npm
▪ express
서버를 구축할 때 효율적으로 구축하기 위해 사용하는 것으로, 빠르고 간편한 웹 프레임 워크이다.
기존의 http를 이용한 웹서버 구축의 경우에는 req-url/method를 통해 경로와 방법을 파악하고, 쿼리문을 통하여 파싱이 이루어졌다면
express는 기본적으로 미들웨어와 라우팅 기능을 통해 이를 좀 더 간단하게 구축할 수 있다.
▪ express-generator
express의 기본 구조를 만들어 주는 패키지이다.
서버를 구축하는데 사용하는 기본적인 파일 틀을 제공해준다.
- bin-www : 서버를 실행하는 파일, 포트 번호를 지정해준다.
- public : 이미지, CSS, JavaScript 등의 파일을 포함하고 있다.
- routes : 페이지 라우팅과 관련된 파일을 저장하고, 실제 서버 로직을 구성
- views : 템플릿 파일(jade, ejs)을 포함한다.
- app.js : 핵심적인 서버 역할, 라우팅의 시작점
- package.json : 의존성 관리 및 버전 관리
▪ nodemon
개발 할 때 수정 후 서버를 매번 새로 고침하는 것은 번거로운 일이다.
nodemon은 코드 수정이 있으면 서버를 자동으로 재시작 할 수 있도록 해준다.
▪ cors ( Cross Origin Resource Sharing )
교차 출처 리소스 공유는 한 출처에서 실행중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하는 것.
즉, 모든 도메인에서 제한 없이 해당 서버에 요청을 보내고 응답을 받을 수 있는 것이다.
▪ helmet
http 헤더 설정을 자동으로 바꾸어주어 보안 이슈에 대응하는 패키지.
XSS 나 Data Injection, Click Jacking 등 악성 스크립트를 삽입하는 공격을 막기 위해 사용한다.
▪ multer
input에 이미지를 업로드하는 방식
📌 Reference.
@yoojinpark - npm이란 무엇인가?
'Language > JavaScript' 카테고리의 다른 글
[React] React 란 무엇인가? ( Component 란 ? ) (0) 2024.11.27 [React Native] React Native 의 동작 원리와 개발 방식( Expo CLI / React Native CLI ) (0) 2023.07.27 [Node.js] Node.js 개념 정리하기 (0) 2023.07.06 [JavaScript] JavaScript Engine / Runtime 개념 및 작동 방식 이해하기 (0) 2023.07.05 [JavaScript] 동기(Synchronous) - 비동기(Asynchronous) / 블로킹(Blocking) - 논블로킹(Non-blocking) (0) 2023.06.28