-
[JavaScript] 동기(Synchronous) - 비동기(Asynchronous) / 블로킹(Blocking) - 논블로킹(Non-blocking)Language/JavaScript 2023. 6. 28. 17:34
📌 동기 ( Synchronous ) 와 비동기 ( Asynchronous )

동기 방식은 요청한 작업에 대해 완료 여부를 따져 순차대로 처리하는 것이고,비동기 방식은 요청한 작업에 대해 완료 여부를 따지지 않고 다음 작업을 수행하는 것이다.


⚡ Synchronous
동기 방식은 서버에서 요청을 보냈을 때, 응답이 돌아와야 다음 작업을 수행하는 것이다.
▪ 요청과 결과가 한 자리에 동시에 나타나는 것으로 사용자가 서버로 요청을 보냈을 경우 요청에 대한 응답을 리턴 받기 전까지
다른 작업을 수행하지 않고 대기한다.
▪ 장점 : 설계가 간단하고, 직관적이다.
▪ 단점 : 요청에 대한 결과가 반환되기 전까지 대기해야 한다.
⚡ Asynchronous
비동기 방식은 서버에서 요청을 보냈을 때 응답 상태와 관계없이 다음 작업을 수행할 수 있다.
▪ 사용자가 서범로 요청을 보냈을 때 응답을 기다리지 않고 다른 작업을 수행할 수 있으며, 서버로 다른 요청을 보낼 수도 있다.
▪ 장점 : 요청에 대한 결과가 반환되기 전에 다른 작업을 수행할 수 있어서 자원 관리가 효율적이다.
▪ 단점 : 동기 방식보다 설계가 복잡하고, 논증적이다.
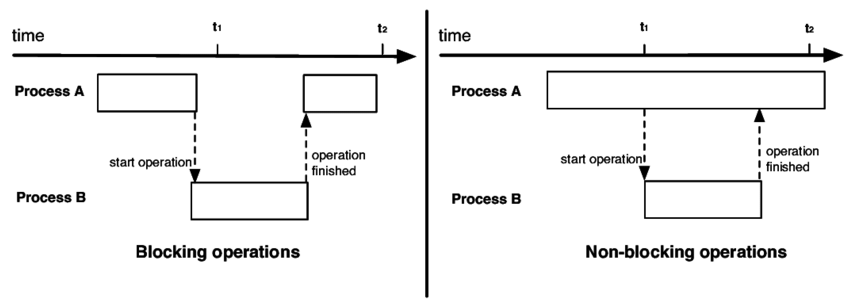
📌 블록킹 ( Blocking ) / 논블로킹 ( Non-blocking )

블로킹과 논블로킹은 단어 뜻에서 알 수 있듯이 처리하기 위해
현재 작업을 Block ( 차단, 대기 ) 하느냐, 안 하느냐의 여부를 나타내는 프로세스의 실행 방식이다.
예를 들어 파일을 로딩하는 작업이 있을 때,
블로킹 방식으로 읽으면 파일을 로딩할 때까지 대기 하는 것이고,
논블로킹 방식으로 읽으면 파일을 다 읽지 않아도 다른 작업을 수행할 수 있다.

⚡ Blocking
전체적인 작업에 대하여 흐름을 막는 것이다.
즉, 제어권이 있는 함수만 수행이 된다.
1. A 함수가 B 함수를 호출하면서 제어권을 넘겨준다.
2. B 함수가 실행되는 동안 A 함수는 제어권이 없기 때문에 중단된다.
3. B 함수가 완료되면 다시 A 함수에게 제어권을 돌려주게 되고 A 함수가 실행된다.
⚡ Non - Blocking
전체적인 작업에 대하여 흐름을 막지 않는 것이다.
제어권을 넘겨주지 않기 때문에 동시 수행이 된다.
1. A 함수가 실행되는 중에 B 함수를 호출하지만 제어권을 넘겨주지 않는다.
2. A 함수가 제어권을 넘겨주지 않았기 때문에 계속 실행된다.
📌 Synchronous / Asynchronous 와 Blocking / Non-blocking 비교
동기/비동기 방식이 전체적인 작업에 대한 순차적인 흐름의 방식이라면,
블로킹/논블로킹 방식은 전체적인 작업에 대한 흐름을 막느냐, 안 막느냐를 따지는 것이다.

⚡ Sync - Blocking
B 작업이 실행되는 동안 자신의 작업을 처리하지 않고 ( Blocking : 제어권을 B 에게 넘겨주었으니 A 는 중단 ),
A 작업의 완료 여부를 받아 순차적으로 처리하는 ( Sync ) 방식이다.
B 작업의 결과가 A 작업에 영향을 주는 경우 활용한다.
예 : 파일을 읽어 내용을 처리하는 로직 - 파일을 읽은 뒤 다음 작업을 할 수 있다.
⚡ Sync - Non Blocking
B 작업이 실행되는 동안에도 A 작업을 처리하면서 ( Non Blocking : 제어권을 A 가 소유하고 있어 작업 가능 ),
B 작업의 결과를 바로 처리하여 순차대로 수행하는 ( Sync ) 방식이다.
즉, 본 작업을 수행하면서 B 작업이 완료되는 대로 바로 처리할 수 있다는 장점이다.
예 : 게임에서 맵을 이동할 때 로딩 스크린 - 맵 데이터를 다운로드 하는 동안 로딩 바가 계속 채워지는 프로그램 수행하는 것이다.
⚡ Async - Blocking
B 작업이 실행되는 동안 A 작업을 멈추고 기다리며 ( Blocking : 제어권을 넘겨주었기 때문에 A 는 중단 ),
B 작업의 결과를 바로 처리하지 않아 ( 또 다른 작업이 먼저 오면 그것부터 처리 ) 순서대로 작업을 수행하지 않는 ( Async ) 방식이다.
실무에서 거의 다루지 않는 케이스이다.
⚡ Async - Non Blocking
B 작업이 실행되는 동안에도 A 작업을 처리하고 ( Non Blocking : 제어권을 계속 A 가 소유하고 있어 작업 가능 ),
B 작업의 결과를 리턴받아 사용하지 않아 순서가 지켜지지 않는, 다른 C, D, E 작업을 할 수 있는 방식 ( Async )이다.
B 작업의 결과가 A 작업에 영향을 주지 않는 경우에 활용한다.
예 : 웹 브라우저의 파일 다운로드 : 웹에서 파일을 다운로드 할 때, 전송 완료를 기다리지 않고 웹 서핑을 할 수 있다.
📌 Reference
@ynzu-dev : tistory
https://ynzu-dev.tistory.com/105
@inpa : tistory
'Language > JavaScript' 카테고리의 다른 글
[React] React 란 무엇인가? ( Component 란 ? ) (0) 2024.11.27 [React Native] React Native 의 동작 원리와 개발 방식( Expo CLI / React Native CLI ) (0) 2023.07.27 [Node.js] Node.js 설치하기 ( For Windows ) _ 1 (0) 2023.07.20 [Node.js] Node.js 개념 정리하기 (0) 2023.07.06 [JavaScript] JavaScript Engine / Runtime 개념 및 작동 방식 이해하기 (0) 2023.07.05